頁面動畫:讓視覺效果“動”起來,吸引用戶“留”下來!
救命!我的網站成精了!
一、當客戶說"你家官網太好玩,耽誤我上班"
上周收到條神奇投訴:"李總,你們官網的輪播圖會轉圈跳舞!我刷了半小時根本停不下來!"看著屏幕上扭動的產品展示區,我默默感嘆——這已經是本月第三次被特效"硬控"了。
這事得從用上凡科建站的頁面動畫功能說起。作為開塑料花廠的鋼鐵直男,我原本只想要個能展示產品的網站,結果沒想要被網頁的"視覺雜技"深深吸引了。
二、網站成精的四大法寶
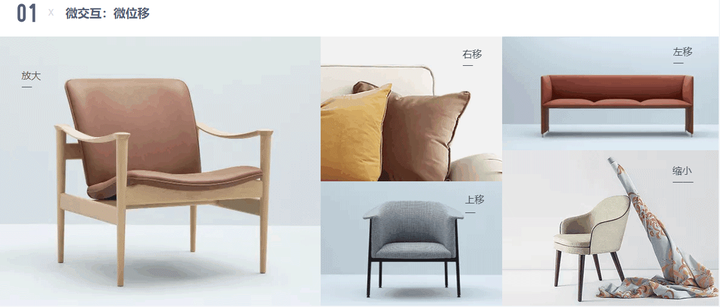
1. 微位移:
按鈕像貓爪一樣抖動,客戶反饋“不點渾身難受”

2. 手風琴式內容折疊器
產品參數能像手風琴般展開,客戶點哪開哪。隔壁做外貿的老王說,這玩意讓產品頁停留時長暴漲3倍,現在他得定期刪訂單防止爆單。

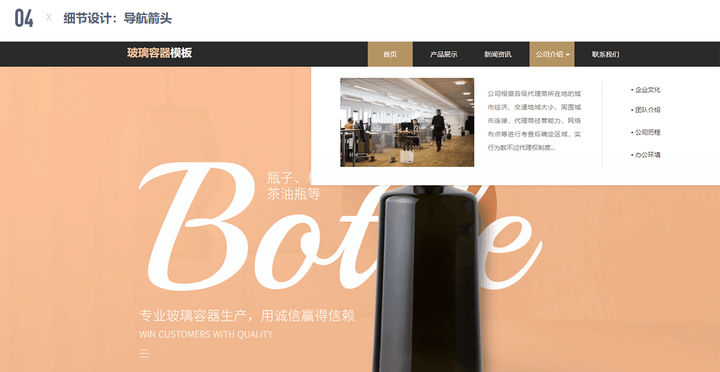
3.懸浮固定頂部
我總懷疑程序員給導航欄施了魔法——當客戶往下劃拉頁面看產品詳情時,導航菜單就像粘在屏幕頂端的小尾巴,客戶隨時能點想了解的板塊,根本不給「迷路退出」的機會!

4.懸浮導航欄的"輕功"
頁面滾動時導航欄能凌空懸浮,我司程序員小哥研究了三天,最后發現是它自帶的基礎功能。

三、員工誤觸引發的科幻大片
市場部小美上周誤觸"視差滾動"開關,硬是把產品手冊做成了星際穿越特效。更絕的是海外版自動適配暗黑模式,塑料花在星空背景下旋轉時,竟然收到了NASA的詢價郵件。
四、甜蜜的煩惱:特效多到選擇困難
現在官網支持超過n種預設特效可選,從入場動畫到圖片特效。上周和設計師開會變成這樣: "用這個微交互按鈕吧?" "不!懸浮彈窗更適合產品賣點" "還是全屏視差更有沖擊力..."
五、數據不會說謊
據報告顯示,我國域名總數已達3187萬個,其中手機網站訪問量占比超75%。在這種趨勢下,像凡科建站這種支持PC/手機/小程序三端適配,還能讓官網"動起來"的工具,確實成了我們小微企業的數字門面剛需。